Internet je malý zázrak, vždyť díky němu jsem získal tolik
znalostí o kterých se mi dříve ani nezdálo. Během tohoto víkendu jsem se
naučil péct i medovník díky videoreceptu od paní
Ivany .
Medovník je druh dortu medově-karamelové chuti. Sestává z tenkých
medovníkových plátů, které jsou spojené hustým krémem. Před konzumací
se dort nechává nejméně jeden den odležet. Recept na tento dort pochází
z Ukrajiny. (zdroj wikipedia.org)
Pokračování
Každý webdeveloper, který nepoužívá tabulkový layout, ale moderní css
layout s floatováním se dostane do problému, kdy se mu prvky vyjmou
z nadřazeného bloku, který se vzápětí zcvrkne. Pak mu nezbývá ve
většině případů nic jiného, než použít nesématický prvek
<div style=„clear: both“></div> před uzavřením
nadřazeného bloku.
Tento prvek se musí vložit do kódu pouze kvůli IE6, modernější
prohlížeče podporují pseudo třídu :after. Na tomto postupu
tedy není nic špatného a na většině mých projektů ho využívám také.
Objevilo se ale mnohem elegantnější řešení, které spočívá
v přidání pouze jednoho řádku css kódu nadřazenému bloku! Toto
řešení není žádná novinka, ale já jsem ho neznal. Dříve jsem
používal trochu krkolomnější řešení viz. How To Clear Floats
Without Structural Markup , které ale způsobovalo i problémy a já se
tedy vrátil k původnímu řešení.
Pokračování
Úpravy Google AdSense se projevují
nečekaně a náhodně, než jsou nasazeny nadobro. Dnes se mi ve škole
poštěstilo spatřit další novinku – nyní si můžete vybírat z více
inzerátů. Slouží k tomu šipky, které se zobrazí v levém dolním rohu.
Jedná se tedy spíše o kosmetickou úpravu, protože se nedá předpokládat,
že by byla nějak ve větší míře využívána. Nicméně výdělky Google
AdSense v poslední době stagnují, a tak i tato změna může přinést
tolik potřebný růst tržeb. Jak šipky vypadají na mém blogu se
podívejte níže.
Pokud střídáte několik počítačů nejen u nás, ale i v zahraničí
občas se vyskytne problém, jak některý znak na klávesnici co máte zrovna
před sebou napsat. Nejjednodušší způsob je ten, že kliknete
Start→Spustit a napíšete „charmap“. Další způsob je použít
klávesovou zkratku ALT + číslo. Tou lze zapsat prakticky libovolný znak (až
na čínské?). Níže následuje tabulka často používaných znaků, jejich
HTML entit a klávesových zkratek včetně popisu.
Pokračování
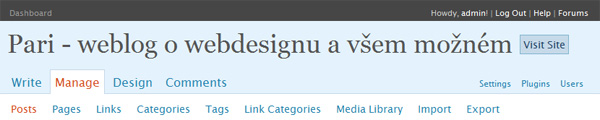
Není žádným tajemstvím, že WordPress 2.4 nikdy nevyjde.
Vývojáři se raději zaměřili na WordPress 2.5, který má od základů
překopánu administraci a přidávání nového článku/stránky. Ta stará
již nezohledňovala současné trendy ve způsobu online administrace.
Jak vypadá hlavní nabídka se můžete podívat na následujícím
obrázku. Položky, které denně nepoužíváte, byly zanořeny hlouběji nebo
přesunuty z hlavní lišty napravo. Myslím si, že zvláště pro nové
uživatele, je toto rozložení mnohem přehlednější.
Pokračování
Pravidelní čtenáři už ví, že jsem začal studovat na VUT
Podnikatelskou fakultu Proto je mou povinností podpořit jakoukoliv snahu
o zlešpení podmínek na VUT a nepřímo na dalších vysokých školách.
Den bez menz aneb hnutí za adekvátní ceny
Od nového semestru byly zvýšeny ceny v menzách VUT, které by se dalo
pochopit, kdyby korenspondovaly se zvýšenými náklady(zvýšené DPH a
inflace). Bohužel tomu tak není. Jak uvádí autoři petice , některé jídla se zdražila
o více než 50%!
Například polévky místo 5(10)Kč stojí v menzách 8(15–18)Kč [zdroj:
menzy KaM , Pizzerie Mozarella ],
jídla dříve za 19,00Kč nyní stojí i 35Kč (rizoto srbské, okurek).
(citováno z petice)
Do budoucna autoři petice slibují porovnání cen v menzách napříč
vysokými školami, které bude určitě zajímavé. Nakonec uvedu jen, že
vedení kolejí a menz jakožto „nezisková organizace“ vykázala za rok
zisk 16 milionů korun. Autoři se bojí přílišné medializace mimo VUT,
osobně tento krok neschvaluji, pokud budou uvedena ověřená fakta.
Pokračování
Na tento problém narážím poměrně často zřídka, když kóduji šablony.
Stránka se zobrazuje jinak ve Firefoxu a Opeře. Z pravidla pokud chci
docílit perfect pixel designu. Většinou to lze vyřešit úpravou csska bez
nějakých prasárniček. Najdou se ale i vyjímky, kdy se snažíte a
snažíte a Opera nebo Firefox se pořád staví na hlavu. Záměrně se
nebavím o Internet Exploreru, na který máme dostatečně známé způsoby
jak tomu či onému zamezit interpretaci daného atributu.
Jak tedy na to?
html:first-child p { font-size: 150% } //kod pouze pro Operu 9+
p { font-size: 100% } //kod pro ostatni prohlizece Firefox, apod.
Je možné, že zmíněné řešení může (ne)fungovat různě
v budoucích prohlížečích. Je lepší se mu tedy vyhnout. Mým hlavním
cílem bylo sdělení, že to lze pomocí css kódu, protože o tom moc lidí
neví. Mezi nejspolehlivější metodu se tedy stále řadí podmíněné komentáře podmíněné komentáře fungují jen
v IE.
Většině z vás asi Google Webmaster Tools
nemusím představovat. Ve zkratce se jedná o nástroj pro analýzu a
případnou změnu některých pravidel, které ovlivňují vaše stránky
indexované ve vyhledávači Google. Záměrně jsem se vyhnul slovu zlepšují,
protože to je pravda jen z části. Je logické, že čím lépe máte
stránky optimalizované, tím lépe budou dostupné přes vyhledávač.
Zároveň vás GWT upozorní na některé chyby jako je špatný soubor
robots.txt nebo sitemap.xml. Můžete třeba i zvýšit četnost
návštěvnosti googlebota. Provádí i jednoduchou statistiku
vstupních frází.
Zároveň je to už nějaký ten pátek (únor 2007), co poměrně neznámá
služba Google Webmaster
Tools přišla o přídomek beta. Teprve nedávno byla i počeštěna
jako mnoho jiných Google služeb. Rozhodně tedy doporučuji GWT používat,
protože se jedná o kvalitní službu. Plný přístup ke statistice získáte
buď přidáním metatagu na sledované stránky nebo nahrátím souboru
google(jedinečný hash).html do kořenového adresáře vašeho webu.
Uteklo to strašně rychle, vzpomínám si jako by to bylo včera, když jsem
psal tyto
řádky. Čas nezastavíme, pokud nejste zrovna Hiro Nakamura ze seriálu
Heroes (Hrdinové). Na druhou stranu je to na světě jediná spravedlnost, čas
ubýhá všem stejně rychle.
Jak probíhal semestr?
Oficiálně semestr začínal 24.9.2007, kdy byl zápis ke studiu. Jelikož
byl společný pro celý ročník (cca 500 lidí), vyzbrojte se trpělivostí.
Já jsem čekal zhruba 2 hodiny. Tam podepíšete nějaké papíry a dostanete
kartičku, v mém případě ISIC. Kartička funguje jako čipovka, která vám
umožňuje přístup do počítačových učeben, knihovny, ale také pomocí
ní platíte v menze. Dále pokračujete na vrátnici u počítačových
učeben, kde dostanete přihlašovací údaje do školního systému. Od tohoto
roku vám tyto údaje slouží pouze pro přihlášení do počítače a nebo
emailové schránky.
Pokračování
Blíží se konec roku, a tak mi nezbývá nic jiného, než Vám
popřát vše nejlepší do nového roku s koncovkou 1000 (ehm pardon pro
méně znalé v desítkové soustavě osm)
Bohužel při tom předvánočním shonu plném předtermínů na VŠ pro
Vás nemám originální přání. Pokud o takové stojíte, podívejte se do
minulého a přidejte
k roku +1 🙂
Aby tento článek nebyl tak obsahově nudný, tak přikládám pár odkazů
na PFka, která mě zaujali. Google CZ
(konečně vím, jak vypadáte), Tomův blok (neznám
tě, ale tvé PFko se mi líbí), postupně budou přibývat další…