Je to již více než rok, co jsem poprvé
zaznamenal , že došlo ke zneužití hesel, které jsou uložené v Total
Commanderu. Samozřejmě se jedná o starý známý soubor
wcx_ftp.ini , který používá primitivní šifru
k uchovávání hesel.
Samozřejmě jako každý, jsem si myslel, že se mě to netýká, ale během
uplynulých 14 dní se vyrojilo tolik případů zneužití (i u zkušených
uživatelů, nikoliv BFU), které mě přinutily jednat. Přestal jsem
ukládat hesla do Total Commanderu. Momentálně zkouším Speed
Commander , který také běhá nativně pod 64bit Windows nebo lze také
použít zdarma dostupný WinSCP .
Samozřejmě protokol FTP nebude nikdy bezpečný, protože data se
přenáší nešifrovaně. Bohužel většina českých webhostingů neposkytuje
žádnou jinou alternativu. Dokonce jsou známy případy, kdy virus přišel
skrz webhosting přímo (vyčteno z diskuze). Další zajímavou informací,
kterou jsem vyčetl v komentářích je, že Total Commander se údajně
rozhodl jednat a v příští verzi bude podstatně
bezpečnější šifra.
Jak virus odsranit nebo identifikovat najdete na níže uvedených
odkazech:
Abych byl upřímný, tak na Windows
Live Custom Domains mě navnadil Radek Hulán. Vyzkoušel jsem a byl až do
nedávna maximálně spokojený. Teď se ale objevil vážný problém,
některé emaily zkrátka nechodí!
Pokračování
Už při účasti na WEBEXPO
v říjnu 2008 jsem byl potěšen možností konzumace kvalitní kávy od
společnosti Čerstvá káva
zdarma. Teď jsem zaregistroval podobnou nabídku ,
ale nyní se týká celého českého a slovenského internetu. Stačí mít
vlastní stránky…
Kvalitní káva zadarmo?
Princip je jednoduchý – stačí když na své stránky umístíte odkaz
na stránky prodejce . Ani
nemusíte psát článek jako já. Navíc pokud se registrujete do provizního systému
, můžete si i nějakou tu korunu vydělat. Pokud přes váš odkaz někdo
koupí balení kávy nebo rovnou celý kávovar dostanete podíl.
Čerstvá káva je základ – čerstvě upražená, čerstvě
namletá
Nedávno jsem si koupil kávovar s mlýnkem – Ariete Café
Roma Plus 1329.1 , takže už se na kávu zdarma těším, třeba se stanu
věrným zákazníkem. Zatím jsem ve fázi, kdy zkouším různé značky a
stále hledám tu pravou. Základem je, aby káva byla čerstvě upražená.
Takovou kávu obtížně koupíte v supermarketu. Kávu si ale doma sám
praží asi málokdo, takže vám nezbyde nic jiného, než spoléhat na
prodejce. Druhý krok k dobré kávě ale ovlivnit můžete. Kávu si doma sami
namelete těsně před spotřebou. To vás posune o velký skok dopředu
v kvalitě připravené kávy. Nicméně stále jsem na začátku a vím, že
mám ve znalostech přípravy kávy ještě velké rezervy.
 Už nějaký čas se mi tu
válí přebytečná šablona, a tak jsem se ji rozhodl zveřejnit. Třeba se
právě vám bude hodit.
Už nějaký čas se mi tu
válí přebytečná šablona, a tak jsem se ji rozhodl zveřejnit. Třeba se
právě vám bude hodit.
Šablona je samozřejmě validní, obsahuje pouze grafiku, která je volně
šířitelná a lze snadno editovat, protože jako základ je použit Blueprint CSS Framework . Jedinou
podmínkou použití je zachování odkazu Sponsored by.
Na závěr jeden tip, jak vydělat nějakou korunu i na bezplatné
šabloně. Princip je jednoduchý, link building hýbe světem, a proto
někteří lidé neváhají zaplatit 500,– Kč a více za zveřejnění odkazu
v šabloně. Pokud bude šablona úspěšná, získají tak desítky až
tisíce zpětných odkazů. Zkrátka i na „ležácích“ lze něco
vydělat 🙂
 Ještě v těchto chvílích
dospávám spánkový deficit z víkendu, kdy jsem se zúčastnil WEBEXPO 2008 a několika následujících after
parties. Byla to výborná akce, skvěle zorganizovaná Václavem Stoupou a za odměnu mu věnuji
relevantní link, který má největší váhu, jak přednášel David Špinar
z H1.cz. Nemá cenu dále popisovat, co na programu bylo/nebylo, protože to za
mě udělali jiní a určitě lépe.
Ještě v těchto chvílích
dospávám spánkový deficit z víkendu, kdy jsem se zúčastnil WEBEXPO 2008 a několika následujících after
parties. Byla to výborná akce, skvěle zorganizovaná Václavem Stoupou a za odměnu mu věnuji
relevantní link, který má největší váhu, jak přednášel David Špinar
z H1.cz. Nemá cenu dále popisovat, co na programu bylo/nebylo, protože to za
mě udělali jiní a určitě lépe.
O čem se ale moc nepíše, byla after party na parníku,
které jsem se zúčastnil. Tady organizace trošku selhávala. Již první
problémy u registrace, která se musela opakovat. Pak lístky, které byly
titěrné (cca 2×2cm) a neobsahovali ani to základní – jméno parníku.
Pak vám ani google nepomůže, když nevíte co vlastně hledáte. Nakonec jsme
vylezli na Karlův most a parník uviděli. Byla docela zima a tak bylo třeba
doplnit tekutiny – pivo došlo cca po hodině (pro webexpáky za polovic
35,– Kč), rum došel cca po dvou hodinách, ale naštěstí už se blížil
konec plavby a s ním přesun do hospody.
Pokračování
 Dobrý řemeslník podřebuje
kromě své zručnosti i kvalitní nástroje. Pro programátora tímto
nástrojem není vrtačka, ale kvalitní židle. Problém ale je, jak kvalitní
židli poznat od té méně kvalitní. Na trhu jsou stovky druhů různých
židlí od stovek korun až po desítky tisíc korun.
Dobrý řemeslník podřebuje
kromě své zručnosti i kvalitní nástroje. Pro programátora tímto
nástrojem není vrtačka, ale kvalitní židle. Problém ale je, jak kvalitní
židli poznat od té méně kvalitní. Na trhu jsou stovky druhů různých
židlí od stovek korun až po desítky tisíc korun.
1. Kvalitní židle = základ úspěchu
Nadpis je brán s nadsázkou, ale kus pravdy na tom bude. Přeci jen
v našem sedavém zaměstnání strávíme minimálně třetinu dne na
židli. To mi připomíná reklamu na matrace, kdy jedna společnost
zdůrazňovala, že se vyplatí investovat velké peníze do
jejich kvalitní matrace (samozřejmě reálná cena byla mnohem nižší),
když na ni strávíte třetinu života! Pravdu samozřejmě měli, ale tím se
dostáváme k druhé stránce věci: kvalitní židle neznamená
automaticky drahá židle.
Pokračování
Již je to nějaký ten pátek, co nám skončila zima a já tu ještě
donedávna měl fotku s motivem zimy. Nedalo se nic dělat, musela do
šuplíku. Obětoval jsem tedy několik parných dnů, abych design po
9 měsících opět změnil.
Ještě než začnete psát komentáře, kde je ten nový design, musím
dodat, že se jedná spíše o facelift než fungl nový
design. Zkrátka, proč měnit to, co se líbí. Hlavním cílem bylo
omezit Google AdSense reklamu, stejně na ni kliká minimum
lidí. Dalším neméně důležitým úkolem bylo zlepšit orientaci na
blogu, kdy starší články byly pro návštěvníka obtížně
dostupné. V tomto ohledu mám ještě rezervy v provázanosti článků, holt
něco si musím nechat na příště. Novinek je ale mnohem více.
Pokračování
Ano je tomu skutečně tak, prakticky od vydání Windows Vista se
čekalo, až bude možné provozovat standalone verzi IE6, tedy bez použití
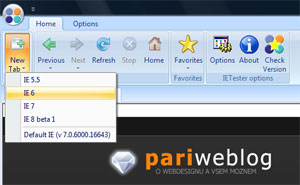
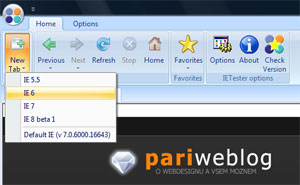
virtualizace. Nyní přišel na svět software IETester .
 Nedokáže
spustit starý známý Internet Explorer, ale funguje jako by nový
prohlížeč, kde si formou nové záložky můžete vybrat
vykreslovací jádro. Na výběr máte všechny potřebné verze – IE
5.5, IE 6, IE 7 a IE 8 (beta). Samotný program nebo raději
prohlížeč se nachází v alfaverzi, což znamená, že se
nehodí pro ostré nasazení. Nicméně do budoucna se nám tu tvoří
zajímavá alternativa k virtualizaci hlavně pro lidi se
slabším hardware.
Nedokáže
spustit starý známý Internet Explorer, ale funguje jako by nový
prohlížeč, kde si formou nové záložky můžete vybrat
vykreslovací jádro. Na výběr máte všechny potřebné verze – IE
5.5, IE 6, IE 7 a IE 8 (beta). Samotný program nebo raději
prohlížeč se nachází v alfaverzi, což znamená, že se
nehodí pro ostré nasazení. Nicméně do budoucna se nám tu tvoří
zajímavá alternativa k virtualizaci hlavně pro lidi se
slabším hardware.
Jen tak na okraj, všimli jste si, že více a více programů začíná
používat styl ovládání ribbon? Osobně jsem si na něj zvykal poměrně
dlouho v Office 2007, ale rozhodně je to krok kupředu. Zajímalo by mě, jak
to má Microsoft vyřešené ohledně patentů, že zatím nevznesl žádné
námitky vůčí kopírování ribbonu.
Tak na tuto otázku neexistuje jednoduchá odpověď. Někdo si pořídí
vlastní server, o který se ale musí sám starat. Pro mě je momentálně
výhodnější outsourcing těchto služeb. Už jsem vystřídal k desítce
webhosterů od neplacených až po premiové .
Momentálně se aktuální projekty snažím přesouvat na savanu . Jsem spokojen, až na pár neplánovaných
výpadků, což ale toleruji. Také bych jako nevýhodu mohl posuzovat
i prodlevu při změně nastavení až 30min. Tyto operace ale dělám jen při
vytvoření domény, takže mi to také příliš nevadí. Marně hledám
důvody, proč přejít ke konkurenci. Líbí se mi, že pod jedním účtem
mohu mít více domén, což v našich končinách není běžné.
Nedávno jsem ukončil spolupráci s webhostingem webdum.com , který nebyl schopen ani po 14 dnech
vysvětlit, proč u nich nefunguje CMS Made
Simple . Radím nebrat, pokud plánujete nasazení nějakého CMS, budete
mít akorát problémy.
Pro napsaní tohoto článku mě inspirovala diskuze na živě.cz – Zkušenosti
s českými hostéry
Každý webdeveloper, který nepoužívá tabulkový layout, ale moderní css
layout s floatováním se dostane do problému, kdy se mu prvky vyjmou
z nadřazeného bloku, který se vzápětí zcvrkne. Pak mu nezbývá ve
většině případů nic jiného, než použít nesématický prvek
<div style=„clear: both“></div> před uzavřením
nadřazeného bloku.
Tento prvek se musí vložit do kódu pouze kvůli IE6, modernější
prohlížeče podporují pseudo třídu :after. Na tomto postupu
tedy není nic špatného a na většině mých projektů ho využívám také.
Objevilo se ale mnohem elegantnější řešení, které spočívá
v přidání pouze jednoho řádku css kódu nadřazenému bloku! Toto
řešení není žádná novinka, ale já jsem ho neznal. Dříve jsem
používal trochu krkolomnější řešení viz. How To Clear Floats
Without Structural Markup , které ale způsobovalo i problémy a já se
tedy vrátil k původnímu řešení.
Pokračování
Strana 3 z 6«12345...»Poslední »
 Už nějaký čas se mi tu
válí přebytečná šablona, a tak jsem se ji rozhodl zveřejnit. Třeba se
právě vám bude hodit.
Už nějaký čas se mi tu
válí přebytečná šablona, a tak jsem se ji rozhodl zveřejnit. Třeba se
právě vám bude hodit. Ještě v těchto chvílích
dospávám spánkový deficit z víkendu, kdy jsem se zúčastnil
Ještě v těchto chvílích
dospávám spánkový deficit z víkendu, kdy jsem se zúčastnil  Dobrý řemeslník podřebuje
kromě své zručnosti i kvalitní nástroje. Pro programátora tímto
nástrojem není vrtačka, ale kvalitní židle. Problém ale je, jak kvalitní
židli poznat od té méně kvalitní. Na trhu jsou stovky druhů různých
židlí od stovek korun až po desítky tisíc korun.
Dobrý řemeslník podřebuje
kromě své zručnosti i kvalitní nástroje. Pro programátora tímto
nástrojem není vrtačka, ale kvalitní židle. Problém ale je, jak kvalitní
židli poznat od té méně kvalitní. Na trhu jsou stovky druhů různých
židlí od stovek korun až po desítky tisíc korun. Nedokáže
spustit starý známý Internet Explorer, ale funguje jako by nový
prohlížeč, kde si formou nové záložky můžete vybrat
vykreslovací jádro. Na výběr máte všechny potřebné verze – IE
5.5, IE 6, IE 7 a IE 8 (beta). Samotný program nebo raději
prohlížeč se nachází v alfaverzi, což znamená, že se
nehodí pro ostré nasazení. Nicméně do budoucna se nám tu tvoří
zajímavá alternativa k virtualizaci hlavně pro lidi se
slabším hardware.
Nedokáže
spustit starý známý Internet Explorer, ale funguje jako by nový
prohlížeč, kde si formou nové záložky můžete vybrat
vykreslovací jádro. Na výběr máte všechny potřebné verze – IE
5.5, IE 6, IE 7 a IE 8 (beta). Samotný program nebo raději
prohlížeč se nachází v alfaverzi, což znamená, že se
nehodí pro ostré nasazení. Nicméně do budoucna se nám tu tvoří
zajímavá alternativa k virtualizaci hlavně pro lidi se
slabším hardware.